Today we are going to use an online drawing program that allows us all to draw the same picture at once.
flockdraw.com - CLICK ME
REMEMBER TO EARN FREE TIME WE ALL NEED TO WORK TOGETHER AS A TEAM.
once we play around for a few minutes learning how to use it we will finish by creating a piece of art that illustrates and shows some element of our schools motto "Think College"
This is 2nd Periods final work of art, can you and your team do better?
5th Period
Alchemy
Alchemy is a form of chemistry and speculative philosophy practiced in the Middle Ages and the renaissance and concerned principally with discovering methods for transmuting baser metals into gold and with finding a universal solvent and an elixir of life.
Alchemy is also any magical power or process of transmuting a common substance, usually of little value, into a substance of great value.
Alchemy is also any magical power or process of transmuting a common substance, usually of little value, into a substance of great value.
Wix your favorite color
| You will learn an online application called Wix to make your own online website focused on sharing your favorite color. |
Your Website Must Have:
-at least 3 pages you created, LINKED together.
-at least 2 links to pages from the Internet you did not create.
-a page title of your favorite specific color.
-at least 5 images.
-a specific color name, not generic colors that my 3 year old daughter knows. (see list).
-in your own words a discription of what the color is.
-the historical date when the color name was first used, or scientifically where the color comes from.
-other fun facts about your color.
1. To get started simply identify your favorite color by name by clicking on this link and viewing the list, THE COLOR LIST REMEMBER, specific color names, NOT generic.
there is no wrong answer and if you are undecided just choose one that may not be your upmost favorite but is still favorable in your eyes.
there is no wrong answer and if you are undecided just choose one that may not be your upmost favorite but is still favorable in your eyes.
2. once you know the name of the color, do a little research (Google it, Woflram Alpha it, Wikipedia it), make sure the color has some facts to put on your website about it.
3. Put your research and website together here: Wix.com
Login: ppslane@gmail.com
password: purple
password: purple
Once logged in, click "create" then click "start from scratch" or "blank template" or launch the editor.
Remember:
Remember:
Your Website Must Have:
-at least 3 pages you created, LINKED together.
-at least 2 links to pages from the Internet you did not create.
-a page title of your favorite specific color.
-at least 5 images.
-a specific color name, not generic colors that my 3 year old daughter knows. (see list).
-in your own words a discription of what the color is.
-the historical date when the color name was first used, or scientifically where the color comes from.
-other fun facts about your color.
TIMELINE:
2 Days
Tuesday in order to earn free time you must have the name of your color and one page done, images, facts, links etc.
Wednesday we will continue and finish 2 more pages completing the total of 3 pages.
TIMELINE:
2 Days
Tuesday in order to earn free time you must have the name of your color and one page done, images, facts, links etc.
Wednesday we will continue and finish 2 more pages completing the total of 3 pages.
Typing Web Review
Instead of typing today, we are going to review the typing progress so far and create a graph of your typing.
Step 1. Open you typingweb data file.
Click the bottom left green "Start" > shared folder > typingweb.
Double click to open your file name.csv
Step 2.0 On the Text Import window don't change anything, just click OK.
Step 2.0.1 - Click "Edit File"
then click OK, and "Yes"
Step 2.1 - Click Edit > Find & Replace, or Press the shortcut keys Ctrl + F
Step 2.3 - In the Search for type : WPM
Then click Replace All
Step 2.3 - Select (highlight) the Net Speed numbers column.
Step 2.4 - Click Insert > Chart
Step 2.5 - Choose Lines, then Lines Only
Then click Finish
Step 3.1 - Click File > Save
Be sure you know WHERE you are saving your file, then click save.
That's it! All done!
Step 1. Open you typingweb data file.
Click the bottom left green "Start" > shared folder > typingweb.
Double click to open your file name.csv
Step 2.0 On the Text Import window don't change anything, just click OK.
Step 2.0.1 - Click "Edit File"
then click OK, and "Yes"
Step 2.1 - Click Edit > Find & Replace, or Press the shortcut keys Ctrl + F
Step 2.3 - In the Search for type : WPM
Then click Replace All
Step 2.3 - Select (highlight) the Net Speed numbers column.
Step 2.4 - Click Insert > Chart
Step 2.5 - Choose Lines, then Lines Only
Then click Finish
Step 3.1 - Click File > Save
Be sure you know WHERE you are saving your file, then click save.
That's it! All done!
Shortcut Key Race
BEFORE YOU SCROLL DOWN READ THIS
Today we are going to do a RACE, which means everyone MUST start at the same time.
IF you scroll down before everyone else you will be disqualified and LOOSE YOUR FREE TIME PRIVILEGE and will have to TYPE at typingweb.com for the entire day.
This RACE should only take no more than 5 minutes, which means after the race you will have A LOT of free time today, yay!
Race rules, follow directions, Mr. Hurst will show you what you will be doing in the race before we start so wait for everyone to get on and wait at the STOP until Mr. Hurst says GO.
_________________________________
_____________________________
_________________________
_____________________
___________________
_______________
______________
____________
________
_____
__
Halloween Movies!!!
Monsters vs Aliens - mutant pumpkins from outer space
Fill out this online form, as you watch the movie, or after it is over.
If you try to answer them before you know the answers you may get them wrong...
If you get too many wrong you will have to take it again.
Scared Shrekless
Fill out this online form, as you watch the movie, or after it is over.
If you try to answer them before you know the answers you may get them wrong...
If you get too many wrong you will have to take it again.
Carve your own pumpkin!
Get started here - theoworlds.com/halloween
Once finished, click DONE CARVING, Done and then STOP
at the Internet address (URL) copy and paste as a blog comment using the name URL profile.
If you click Ok, because you were not following directions you will need to do the project over again correctly.
Consider a challenging design...
Tic Tac Toe Redesign
First in the upper right click next, to see what other students have made.
You are going to redesign your own tic tac toe online game.
2 days
Day 1 = Steps 1 and 2
Day 2 = Steps 3, 4 and 5.
Step 1.
Download this zipped file and extract it.
tictac.zip
Click, choose option SAVE FILE.
locate file, right click > extract here.
Step 2.
Find FOUR images, try to find something that would oppose another thing, or relate to another thing.
One for you
One for your opponent
One for the nothing before you start
One background for your game.
Save the images to your home folder, or desktop.
Break for the day, continue tomorrow on step 3.
Step 3.
Launch the program / application GIMP (Start > GIMP)
Edit the images to fit the correct sizes, feel free to use the provided nothing.xcf and back.xcf to get the sizes and shapes correct.
100px by 100px for the small three.
600px by 600px for the background.
Make sure to save as the correct file names.
x.png
o.png
nothing.png
background_tictac.jpg
The easiest way to do this is simply open the file, put your image in place of it and re-save the file.
GIMP tools to use, Move, scale, rotate...
Step 4.
Edit the code
The opponent still says Quazi, we simply need to do a "find and replace" for the word Quazi and replace it with whatever opponent name you want.
4.1 - Right click on the file tictacquazi.htm
4.2 - choose open with > Text editor
4.3 - Search > Replace
4.4 - search for "Quazi", replace with **Your opponents name**
Save and close text editor.
Open with Firefox, try out the game.
Step 5.
Turn it in to the shared folder.
Put all files into a folder, name the folder your name.
Copy and Paste your folder into this folder.
Start > Shared folder > tictac.
YAY ALL DONE, enjoy free time!
Animasher Halloween
Today we are going to make an animated story.
Using an online web application called Animasher.com
we are going to tell a story about how you want your Halloween to be.
It could be a fictional story, or a realistic story.
It does need to have some kind of beginning, a middle and an end. (basic story elements)
Monday, Tuesday and Wednesday on this project.
Animasher requirements
-Learn how to upload your own image and add it to the database (first download an image to the desktop).
-Create the story with at least 5 different SCENES.
-Each scene needs to have at least 2 different MOVING PARTS.
Save the final animashion and show Mr. Hurst, submit animation URL as a comment.

Using an online web application called Animasher.com
we are going to tell a story about how you want your Halloween to be.
It could be a fictional story, or a realistic story.
It does need to have some kind of beginning, a middle and an end. (basic story elements)
Monday, Tuesday and Wednesday on this project.
Animasher requirements
Create YOUR OWN ACCOUNT THAT YOU WILL REMEMBER YOUR OWN PASSWORD.
-Learn how to upload your own image and add it to the database (first download an image to the desktop).
-Create the story with at least 5 different SCENES.
-Each scene needs to have at least 2 different MOVING PARTS.
Save the final animashion and show Mr. Hurst, submit animation URL as a comment.
Tilt Shift Photography - LTSP
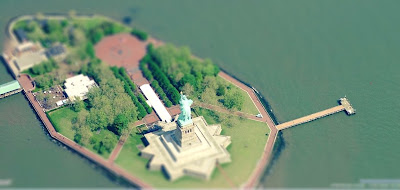
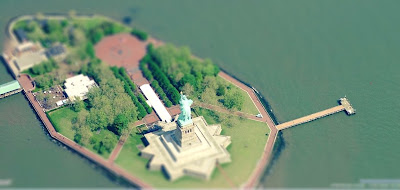
You will learn how to make a post-processing tilt shift photograph which basically means a picture of a real thing that "looks" like it's a miniature model.
-Have a tilt shift image of a place of residence (your house, your uncle freds house, your grandpas house, apartment, condo etc, keep it personal not some random celebrity).
-Have a tilt shift image of a school (grade school, middle school, high school, college, your favorite one even if you havn't yet attended).
-Have a tilt shift image of a place of interest / attraction (amusement park, favorite hotel / park / mall, famous building, etc).
-Images captured from bing.com/maps - birds eye view.
-Images must be captured using and cropped in GIMP.
-Tilt shift images made at tiltshiftmaker.com.
-fill out the GRADE
The assignment is to learn how to make a miniature model scene of familar places which is called tilt shift photography. The basic principal is that by blurring the the viewer's gaze may be directed to parts of the image the photographer wishes to emphasize. And this direction causes the lifesized objects appear to be miniature in the photograph.
For the full article please see:
http://en.wikipedia.org/wiki/Tilt-shift_miniature_faking
EXAMPLES - This is my neighborhood guess which is my house, also, where I went to college at Biola University, and the Statue of Liberty.



STEP 1: Find the picture.
First go to bing.com/maps then search for the location of interest, start with your house so put your full address don't forget the city and state. Then click on the button "birds eye", on the top you have navigation to zoom out and in and to rotate from four different angles, find one that looks best to you.
TURN OFF LABELS!!!
Remember you need 3 different locations: 1 house, 1 educational facility, 1 popular attraction / place of interest.
Ideas for Schools:
Stata Center
Arcadia university
Union college
Grady Gammage Memorial Auditorium
Encinal High School Alameda, CA
Success Tech Cleveland OH
Ernest R Ellott Elementary
Franklin high school Portland
Cleveland high school Portland
Madison high school Portland
Benson high school Portland
Jefferson high school Portland
Ideas for popular attractions:
Pittock Mansion
Oaks Park
World Forestry Center
OMSI
Oregon State Capitol
Disneyland
Pioneer Courthouse Square
Disneyworld
Eiffle Tower, France
Colossem Rome
RMS Queen Mary
Sydney Opera House
Las Vegas
Lisbon, Portugal
Basilica di San Pietro, Vatica
Statue of Liberty
Acropolis, Athens, Greece
Reichstag, Germany
Alcatraz
Washington Monument
Times Square
Pearl Harbor
Trafalgar Square, England
Niagara Falls
Hollywood Sign
Universal studios, Universal city, CA
Sea World, San Diego
Basilique du Sacre-Coeur de Montmartre, Paris
Pleasure Beach, UK
Busch Gardens Tampa Bay, Florida
Grauman’s Chinese Theater
The London Eye, UK
Navy Pier
Temple Square
Waikiki Beach
Myrtle beach
Oregon Zoo
Mount Rushmore
Bosque de la Alhambra, Granada, Spain
Gravensteen
Guimaraes Castle
STEP 2: Capturing the image (say cheese).
Launch the program GIMP.
Click file > acquire > Screen shot
Settings: 5 seconds, whole screen.
Then use the crop tool to get the picture part.
Lastly Save
type a filename and extension
example.jpg
STEP 3: Make it at tiltshiftmaker.com
Follow the directions provided on the website.
Remember to "get full size" and then "click here to download" and save the file to your Y drive.
THE GRADE
REMEMBER
SAVE YOUR WORK OFTEN, CROP THE IMAGES TO THE BIGGEST SIZE YOU CAN WHILE NOT SHOWING WEBSITE STUFF, WHEN YOU NEED HELP ASK(raise your hand) but FIRST re-read the assignment guidelines.
Student Work:
-Have a tilt shift image of a place of residence (your house, your uncle freds house, your grandpas house, apartment, condo etc, keep it personal not some random celebrity).
-Have a tilt shift image of a school (grade school, middle school, high school, college, your favorite one even if you havn't yet attended).
-Have a tilt shift image of a place of interest / attraction (amusement park, favorite hotel / park / mall, famous building, etc).
-Images captured from bing.com/maps - birds eye view.
-Images must be captured using and cropped in GIMP.
-Tilt shift images made at tiltshiftmaker.com.
-fill out the GRADE
The assignment is to learn how to make a miniature model scene of familar places which is called tilt shift photography. The basic principal is that by blurring the the viewer's gaze may be directed to parts of the image the photographer wishes to emphasize. And this direction causes the lifesized objects appear to be miniature in the photograph.
For the full article please see:
http://en.wikipedia.org/wiki/Tilt-shift_miniature_faking
EXAMPLES - This is my neighborhood guess which is my house, also, where I went to college at Biola University, and the Statue of Liberty.



STEP 1: Find the picture.
First go to bing.com/maps then search for the location of interest, start with your house so put your full address don't forget the city and state. Then click on the button "birds eye", on the top you have navigation to zoom out and in and to rotate from four different angles, find one that looks best to you.
TURN OFF LABELS!!!
Remember you need 3 different locations: 1 house, 1 educational facility, 1 popular attraction / place of interest.
Ideas for Schools:
Stata Center
Arcadia university
Union college
Grady Gammage Memorial Auditorium
Encinal High School Alameda, CA
Success Tech Cleveland OH
Ernest R Ellott Elementary
Franklin high school Portland
Cleveland high school Portland
Madison high school Portland
Benson high school Portland
Jefferson high school Portland
Ideas for popular attractions:
Pittock Mansion
Oaks Park
World Forestry Center
OMSI
Oregon State Capitol
Disneyland
Pioneer Courthouse Square
Disneyworld
Eiffle Tower, France
Colossem Rome
RMS Queen Mary
Sydney Opera House
Las Vegas
Lisbon, Portugal
Basilica di San Pietro, Vatica
Statue of Liberty
Acropolis, Athens, Greece
Reichstag, Germany
Alcatraz
Washington Monument
Times Square
Pearl Harbor
Trafalgar Square, England
Niagara Falls
Hollywood Sign
Universal studios, Universal city, CA
Sea World, San Diego
Basilique du Sacre-Coeur de Montmartre, Paris
Pleasure Beach, UK
Busch Gardens Tampa Bay, Florida
Grauman’s Chinese Theater
The London Eye, UK
Navy Pier
Temple Square
Waikiki Beach
Myrtle beach
Oregon Zoo
Mount Rushmore
Bosque de la Alhambra, Granada, Spain
Gravensteen
Guimaraes Castle
Launch the program GIMP.
Click file > acquire > Screen shot
Settings: 5 seconds, whole screen.
Then use the crop tool to get the picture part.
Lastly Save
type a filename and extension
example.jpg
STEP 3: Make it at tiltshiftmaker.com
Follow the directions provided on the website.
Remember to "get full size" and then "click here to download" and save the file to your Y drive.
THE GRADE
REMEMBER
SAVE YOUR WORK OFTEN, CROP THE IMAGES TO THE BIGGEST SIZE YOU CAN WHILE NOT SHOWING WEBSITE STUFF, WHEN YOU NEED HELP ASK(raise your hand) but FIRST re-read the assignment guidelines.
Student Work:
Typing Friday
typingweb.com
Type for 1/2 hour, or one complete lesson.
Login using your own login that Mr. Hurst created for you:
login: firstname_lane
password: firstname
Example: jayden_lane
password: jayden
Except Jose (there was another Jose last year, so your login is "jose2_lane"
If you would like a different, more easy to remember, more secure, password let Mr. Hurst know and it will be so.
Type for 1/2 hour, or one complete lesson.
Login using your own login that Mr. Hurst created for you:
login: firstname_lane
password: firstname
Example: jayden_lane
password: jayden
Except Jose (there was another Jose last year, so your login is "jose2_lane"
If you would like a different, more easy to remember, more secure, password let Mr. Hurst know and it will be so.
Free Rice - Trivia
Today is an easy day...
www.freerice.com
Directions: Do the trivia questions to earn 500 grains of rice.
There is a glitch that switches subjects and has two points totals, simply keep going and combine the totals to equal 500.
-be sure to try various subjects.
Mr. Hurst's favorite is the famous painting subject.
www.freerice.com
Directions: Do the trivia questions to earn 500 grains of rice.
There is a glitch that switches subjects and has two points totals, simply keep going and combine the totals to equal 500.
-be sure to try various subjects.
Mr. Hurst's favorite is the famous painting subject.
3D wallpaper background
Goal create a 3D wallpaper that has your name and three 3 dimensional objects showing.
My example my name as well as a cube, torus (ring), and cone.
The steps you will have to follow Mr. Hurst on the big screen to learn.
PAY ATTENTION CLOSELY, STAY ON TASK to KEEP UP.
Mr. Hurst will go slow and repeat the steps, but you as a learner need to follow along.
STEP 1: SAVE (DO NOT OPEN) this file to your HOME folder - 3dbackground.blend
My example my name as well as a cube, torus (ring), and cone.
The steps you will have to follow Mr. Hurst on the big screen to learn.
PAY ATTENTION CLOSELY, STAY ON TASK to KEEP UP.
Mr. Hurst will go slow and repeat the steps, but you as a learner need to follow along.
STEP 1: SAVE (DO NOT OPEN) this file to your HOME folder - 3dbackground.blend
Icon Redesign
You will learn how to redesign the desktop icons on this Fedora Linux operating system and set them as your own.
Assignment rules, requirements
Each student will work on their own project, no groups or partners.
-Have at least 4 redesigned icons.
1) Computer
2) Home folder
3) TypingWeb
4) Mr. Hurst assignments link
-Icons should be at least 200px width by 200px height.
-Icons should represent in some regard the target in which they are linked.
The Grade - fill this out when you are done
The assignment: You are going to organize your desktop and add these folders / shortcuts. 1) Computer - links to the guts of the operating system, the root directories. 2) Home folder - your documents, also known in a windows op sys as "my documents" 3) Finished projects - you will create a new folder that will house the finished work to be archived and not accidentally deleted. 4) Internet - a visual shortcut that links to a homepage of your choice. The goal is to learn how computer icons work and how they just are a link or a shortcut to the application, they can look different and still link to the same thing. A secondary goal is to find out how well you can read and follow directions. How an icon works is it is a visual representation of the target application / folder / file that you are going to execute. It is supposed to symbolize where or what you are going to when you click it. ICON is the LINK to the TARGET.
Getting started: learn how to set your first icon by changing the "computer" icon to this new icon. Step 2: Right click and save this image as.  Step 1: Open your home folder (should be your user login then home) then right click and create a new folder, title it "icons". Step 1: Open your home folder (should be your user login then home) then right click and create a new folder, title it "icons".this folder we will save all the picture files to when they are done so that you know not to delete or move these pictures because they are being used as icons. Step 3: Save it in the location that you just made in your home folder > icons. Step 4: Minimize all windows, right click on the "computer icon" click "properties" Step 5: click on the current icon and it will allow you to browse for the replacement icon, choose the computer.png file in the icons folder. NEXT, changing your home folder icon: Continue the same steps accordingly to download a PNG file type from the Internet of an icon that represents your home folder. Search on google for "my documents png" or "my documents icon" or "folder icons" "folder png" or any other mixture of words that mean similar things to find an image you like that is a PNG, if it is not a PNG you can open it in GIMP take the background away and then save it as a PNG. Other websites to find icons. *You may need to EXTRACT a zipped folder to get to the picture files, to do so once downloaded right click on the zip file and click "Extract Here".http://www.iconarchive.com/ Next, adding an Internet shortcut to TypingWeb.com Step 1: In Firefox browser click on this link, http://www.typingweb.com/tutor/. Step 2: Drag the Firefox window to the right so you can see both the browser window and the desktop. Step 3: Locate the address bar, to the direct LEFT of the URL is a medium icon of the website, left click and drag this icon to the desktop which will create a shortcut to this website. Step 4: Rename to your liking, suggustions, "Internet" "Firefox" "Website name" "coolest awesome'est invention ever" -whatever makes sense to you, just take away the words "link to" Last, adding an Internet shortcut to Mr. Hurst's assignment page. Step 2: Drag the Firefox window to the right so you can see both the browser window and the desktop. Step 3: Locate the address bar, to the direct LEFT of the URL is a medium icon of the website, left click and drag this icon to the desktop which will create a shortcut to this website. Step 4: Rename to your liking, suggustions, "Internet" "Firefox" "Website name" "coolest awesome'est invention ever" -whatever makes sense to you, just take away the words "link to" Step 5: Right click and save this image as, download it to your icon folder, then set this picture as the icon. |
Typing Friday
typingweb.com
Type for 1/2 hour, or one complete lesson.
Login using your own login that Mr. Hurst created for you:
login: firstname_lane
password: firstname
Example: jayden_lane
password: jayden
Except Jose (there was another Jose last year, so your login is "jose2_lane"
If you would like a different, more easy to remember, more secure, password let Mr. Hurst know and it will be so.
Type for 1/2 hour, or one complete lesson.
Login using your own login that Mr. Hurst created for you:
login: firstname_lane
password: firstname
Example: jayden_lane
password: jayden
Except Jose (there was another Jose last year, so your login is "jose2_lane"
If you would like a different, more easy to remember, more secure, password let Mr. Hurst know and it will be so.
Desktop Icons
You will learn how to redesign the desktop icons on this Fedora Linux operating system and set them as your own.
Assignment rules, requirements
Each student will work on their own project, no groups or partners.
-Have at least 4 redesigned icons.
1) Computer
2) Home folder
3) TypingWeb
4) Mr. Hurst assignments link
-Icons should be at least 200px width by 200px height.
-Icons should represent in some regard the target in which they are linked.
The Grade - fill this out when you are done
The assignment: You are going to organize your desktop and add these folders / shortcuts. 1) Computer - links to the guts of the operating system, the root directories. 2) Home folder - your documents, also known in a windows op sys as "my documents" 3) Finished projects - you will create a new folder that will house the finished work to be archived and not accidentally deleted. 4) Internet - a visual shortcut that links to a homepage of your choice. The goal is to learn how computer icons work and how they just are a link or a shortcut to the application, they can look different and still link to the same thing. A secondary goal is to find out how well you can read and follow directions. How an icon works is it is a visual representation of the target application / folder / file that you are going to execute. It is supposed to symbolize where or what you are going to when you click it. ICON is the LINK to the TARGET.
Getting started: learn how to set your first icon by changing the "computer" icon to this new icon. Step 2: Right click and save this image as.  Step 1: Open your home folder (should be your user login then home) then right click and create a new folder, title it "icons". Step 1: Open your home folder (should be your user login then home) then right click and create a new folder, title it "icons".this folder we will save all the picture files to when they are done so that you know not to delete or move these pictures because they are being used as icons. Step 3: Save it in the location that you just made in your home folder > icons. Step 4: Minimize all windows, right click on the "computer icon" click "properties" Step 5: click on the current icon and it will allow you to browse for the replacement icon, choose the computer.png file in the icons folder. NEXT, changing your home folder icon: Continue the same steps accordingly to download a PNG file type from the Internet of an icon that represents your home folder. Search on google for "my documents png" or "my documents icon" or "folder icons" "folder png" or any other mixture of words that mean similar things to find an image you like that is a PNG, if it is not a PNG you can open it in GIMP take the background away and then save it as a PNG. Other websites to find icons. *You may need to EXTRACT a zipped folder to get to the picture files, to do so once downloaded right click on the zip file and click "Extract Here".http://www.iconarchive.com/ Next, adding an Internet shortcut to TypingWeb.com Step 1: In Firefox browser click on this link, http://www.typingweb.com/tutor/. Step 2: Drag the Firefox window to the right so you can see both the browser window and the desktop. Step 3: Locate the address bar, to the direct LEFT of the URL is a medium icon of the website, left click and drag this icon to the desktop which will create a shortcut to this website. Step 4: Rename to your liking, suggustions, "Internet" "Firefox" "Website name" "coolest awesome'est invention ever" -whatever makes sense to you, just take away the words "link to" Last, adding an Internet shortcut to Mr. Hurst's assignment page. Step 2: Drag the Firefox window to the right so you can see both the browser window and the desktop. Step 3: Locate the address bar, to the direct LEFT of the URL is a medium icon of the website, left click and drag this icon to the desktop which will create a shortcut to this website. Step 4: Rename to your liking, suggustions, "Internet" "Firefox" "Website name" "coolest awesome'est invention ever" -whatever makes sense to you, just take away the words "link to" Step 5: Right click and save this image as, download it to your icon folder, then set this picture as the icon. |
Subscribe to:
Comments (Atom)




























